Host / serve current workspace (or subfolder) with PHP. Getting startedThere are multiple ways of running PHP server: CTRL + SHIFT + P and searching for PHP Server: Serve project command- Clicking on vscode's editor button (icon on the top-right corner)
- Right-clicking on vscode's editor when a
.php or an .html is open.
To stop the server, the PHP Server: Stop project command can be executed likewise. CommandsAll commands can be executed by pressing CTRL + SHIFT + P and typing the name of the command. | Command | Notes |
|---|
PHP Server: Serve project | PHP Server: Stop project | PHP Server: Reload server | Stops the running server and starts it again. | PHP Server: Open file in browser | Quickly opens the URL of the active file in the browser. If the server is not running, this command will fail. |
Settings| Setting | Default | Notes |
|---|
phpserver.autoOpenOnReload | true | Enable/disable automatic opening of server's URL in the browser after server has been reloaded. | phpserver.browser | null | App used to open the server URL. If empty, it will use the default browser.
You can put any browser name here as long as it's installed in your machine (e.g. google-chrome, firefox, chromium-browser...) | phpserver.ip | localhost | Server's ip/hostname (e.g. localhost, 0.0.0.0...) | phpserver.phpConfigPath | null | Path to php.ini file. If empty, the extension uses the default path. | phpserver.phpPath | null | Path to PHP executable. If empty, the extension will try to get the path from the $PATH environment variable. | phpserver.port | 3000 | Server's port number. | phpserver.relativePath | '.' | Path relative to project. This is useful when you want to serve a different folder than the one from current workspace. | phpserver.router | null | Path to custom router script that will be used by PHP server. Example.
If a custom router script is used on a Windows machine, there will be no console output unless a logger like this is included in the script. |
Requirements- PHP needs to be installed in order to be able to use this extension.
Author |

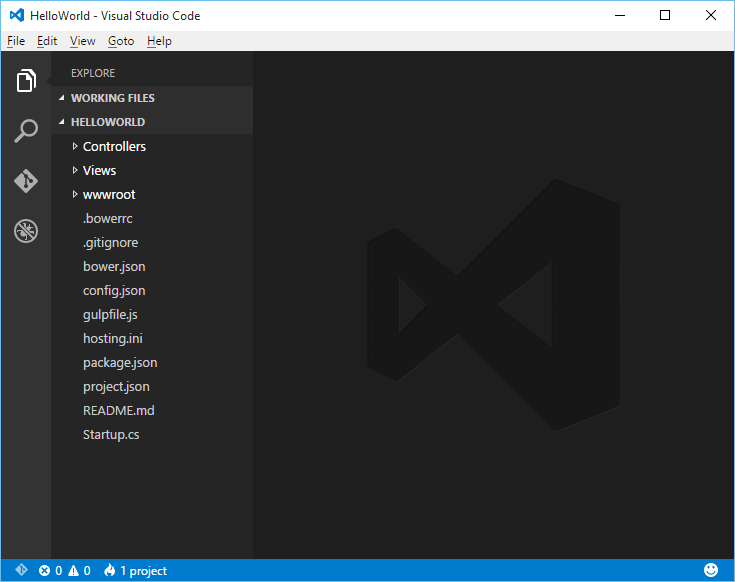
Microsoft Visual Studio Code

Learn how to develop apps with Visual Studio Code, and use its features to create and test a very simple web application. Learn the key features of Visual Studio Code. Download and install Visual Studio Code. Install extensions for basic web development. Use the basic editor functionality of Visual. Visual Studio Code vs. Visual Studio: How to choose Deciding between Visual Studio Code and Visual Studio may depend as much on your work style as on the language support and features you need. Write your web applications and services with ASP.NET Core using Visual Studio. Deploy to any web server, or graduate to cloud scale in Microsoft Azure. If you like, code. Are you looking for a free, cross-platform and highly customizable code editor? Learn VS Code!Use VS Code with React.js, full course available here: https://. Node.js tutorial in Visual Studio Code Node.js is a platform for building fast and scalable server applications using JavaScript. Node.js is the runtime and npm is the Package Manager for Node.js modules. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging.



Visual Studio Code Web Browser
FeaturesThis extension provide preview of HTML which execute on web server.When you save files, this extension automatically reload browser or side panel (live preview feature).You can call these features from the context menu or editor menu.The main features are as follows. Preview on side panel (ctrl+shift+v): Open preview of HTML on side panel. With this feature, you can easely check the operation of HTML, CSS and JavaScript.Launch on browser (ctrl+shift+l): Open Web Page on default browser. You can check all operation with web page.Stop the web server (ctrl+shift+s): Stop the web server. This feature can be used only from command palette.Resume the web server (ctrl+shift+r): Resume the web server. This feature can be used only from command palette.show UI Page (ctrl+shift+u): Show UI Page. You can change options at UI page.
Extension SettingsDescriptionThis extension contributes the following settings: previewServer.browsers: Browsers to launch. Even if you do not set this option, default browser launch if the ignoreDefaultBrowser is false. Default setting is null.previewServer.ignoreDefaultBrowser: Controls whether launch default browser or not. Default setting is false.previewServer.isWatchConfiguration: Controls whether resume the Web Server or not, when change settings. Default setting is true.previewServer.port: Port number of the Web Server. If you set null, vscode-preview-server generate random number, and set port as random number. Default setting is 8080.previewServer.proxy: Set proxy. This is usefull when execute web app on another web server. Default setting is '.previewServer.sync: Controls whether synchronized or not. Default setting is true.previewServer.ui: Port number of UI Page. Default setting is 3001.startupProject: Name of startup project. This setting is meaningful only when in the workspace. This value is the name of the folder. When using this workspace and omitting this value, the first folder becomes the startup project Default setting is null.
Simple exampleSettings with workspaceHow to build locally- Ensure that you have
gulp-cli installed globally using npm i -g gulp-cli. - Run
npm install to bring in the dependencies. - Run
gulp build to produce i18n files. - Press
F5 key to launch extension.
Known IssuesPreview on side panel somethimes don't work with CDN, Link etc.
AcknowledgementsThis extension use browsersync.I would like to thank browsersync team for useful work. Lisence |